B站作为现在国内数一数二的视频网站,可以说大部分人都在使用了。我们有时候希望在文章内嵌入B站视频,但是直接嵌入B站生成的代码的话,视频宽高会变得非常奇怪,今天我就来教大家解决这个问题。另外,B站生成的嵌入代码默认是360p,如果想要开启高分辨率的话,我们还需要自己添加参数。
效果预览:
获取B站嵌入代码
我们点击视频下方的分享按钮,可以看到B站生成的嵌入代码。更多教程欢迎继续关注飞鱼ACG,我们将持续更新。

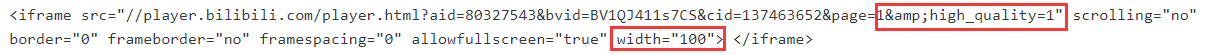
我们将这一串代码复制下来,以html代码的方式放入文章内,然后添加参数&high_quality=1和with="100%"。

这样开启了高分辨率和宽度100%,不过现在高度还有问题,我们还需要添加JS代码来自适应视频高度。
JS自适应高度
第一种方法:直接将JS代码放入文章末尾,这种方法只适用于单个页面。
<script type="text/javascript">
var iframe = document.getElementsByTagName("iframe");
var num = iframe.length;
for (; num > 0; num--) {
iframe[num - 1].style.height = iframe[num - 1].scrollWidth * 0.5625 + "px";
}
</script>第二种方法:以函数的方式放入主题文件内,实现全站自适应。
//视频自适应高度
function iframeSize() {
var iframe = document.getElementsByTagName("iframe");
var num = iframe.length;
for (; num > 0; num--) {
iframe[num - 1].style.width = "100%";
iframe[num - 1].style.height = iframe[num - 1].scrollWidth * 0.5625 + "px";
}
}
iframeSize();
window.onresize = function() {
iframeSize();
}本站使用的就是第二种方法,也推荐使用第二种。有的主题自带了添加JS代码的功能,有的主题需要改动主题文件,具体情况各位自行研究了。


可以的
很好
网站做得不错
请问为什么第二种函数放进functions.php出错?
放js文件里