时间轴可以用来记录网站历程,也可以用来记录每天发生的事情。
通过以下简单步骤,来为Wordpress添加时间轴吧。
添加CSS样式
在主题style.css最后或者主题设置自定义面板添加以下代码:
/* 站点动态时间轴 */
#teamnewslist ol{list-style:none;padding-left: 14px;border-left: 2px solid #eee;font-size: 18px;color: #666;}
#teamnewslist b{font-size: 12px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2}
编辑文章或页面
在文本模式中按下面格式书写:
<div id="teamnewslist">
<ol>
<li><b>时间1</b> 内容1</li>
<li><b>时间2</b> 内容2</li>
<li><b>时间3</b> 内容3</li>
</ol>
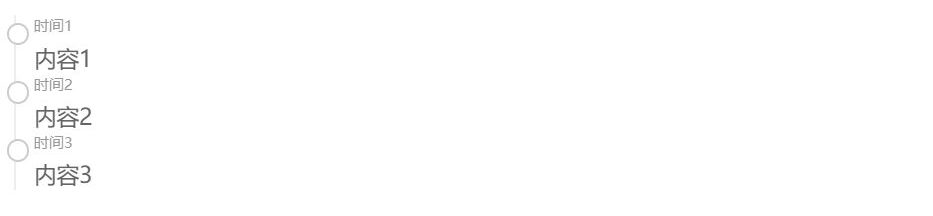
</div>效果演示



过来逛逛